L’art et la manière de bien concevoir un site internet
La Gestion de Projet
Choix des Bons Outils de Suivi de Projet
Pour mener à bien un projet de conception de site web, il est crucial de choisir les bons outils de suivi. Chez webo-facto, nous savons que des outils comme Trello et Google doc peuvent faire toute la différence. Ces plateformes offrent une visibilité claire sur les tâches à accomplir, permettent une collaboration efficace et facilitent la gestion des priorités.
- Trello : Idéal pour les visuels, il utilise un système de tableaux, de listes et de cartes pour organiser et hiérarchiser les projets de manière flexible.
- Google doc : Un outil tout-en-un qui combine la gestion de projet, la documentation et la collaboration d’équipe, permettant une personnalisation poussée des workflows.
Découpage et Lotissage du Projet
La clé d’une gestion de projet réussie réside dans le découpage et le lotissage. Cela signifie diviser le projet en phases et en tâches plus petites et gérables. Cette approche permet de mieux maîtriser les échéances, d’allouer les ressources de manière efficace et de suivre les progrès de manière continue.
- Définir les phases du projet, de la conception initiale à la mise en production, en passant par le développement et les tests, chaque phase doit être clairement définie.
- Découpez chaque phase en lots de travail spécifiques et attribuez-les aux membres de l’équipe. Cela permet une meilleure répartition des responsabilités et facilite la gestion des progrès ou projets ?. Ces lots peuvent être considérés comme des EPIC et état utilisateurs si cela est nécessaire en fonction de la dimension de votre projet.
- Chaque EPIC sera composé de user stories contenant : de maquettes UX/UI, de user flow, work flow et Tableau fonctionnel définissant l’état et le comportement des actions de la page.
Exemple de lotissage (simple) : Sur un e-commerce définir les grandes fonctionnalités
1/ Catégories et sous-catégories : organisation des produits par catégories.
2/ Filtres et tri : filtrage par prix, marque, popularité, etc.
3/ Pagination : navigation entre les pages de produits.
4/ Affichage des produits : vignettes de produits avec image, nom, prix et notation.
1/ Images du produit : galerie d'images avec zoom.
2/ Description : description détaillée du produit.
3/ Caractéristiques techniques : détails techniques du produit.
4/ Avis Clients : notes et commentaires des utilisateurs.
5/ Prix et promotions : prix actuel, prix barré (s'il y a une promotion).
6/ Options de variantes : choix de taille, couleur, etc.
7/ Bouton d'achat : ajouter au panier, achat immédiat.
Dans chaque lot, vous pourrez ajouter la notion d’usage et les besoins techniques.
Par exemple pour des chaussures de course à pied.
- En tant qu’utilisateur, je cherche des chaussures ayant un Drop (nombre de centimètres de différence entre l’avant et l’arrière du pied) pour cela je cherche une description complète de la chaussure. J’ai un bouton d’accès rapide au-dessus de la ligne de flottaison en mobile et desktop permettant d’obtenir rapidement cette réponse.
- Au clique sur le bouton de niveau 3, la description située au-dessus de la ligne de flottaison, une ancre fait scroller la page automatiquement vers la description produit.
- Le développement : Interface Utilisateur (Front-End)
- Un bouton "Voir la description" visible au-dessus de la ligne de flottaison sur les versions mobile et desktop.
- Une ancre HTML (id="product-description") placée à l’endroit de la description du produit.
- Un script JavaScript pour gérer le défilement automatique vers l’ancre.
Au préalable sera également défini toute la CSS du projet, qui sera appliquée aux boutons et autres interactions liées à l’interface.
Mise en Place du Rétroplanning
Un rétroplanning est indispensable pour visualiser le projet dans son ensemble et s'assurer que toutes les étapes seront réalisées dans les temps. Le service de prestation Medialibs (votre partenaire en création et développement de site), nous met en place un rétroplanning détaillé dès le début du projet.
Identifier les Jalons Importants :
- Définissez les points clés du projet qui nécessitent une attention particulière. Ces jalons servent de points de contrôle pour vérifier l'avancement du projet.
- Établir des Échéances Réalistes : Fixez des dates limites réalistes pour chaque tâche et phase du projet. Assurez-vous que chaque membre de l’équipe connaît ses délais et peut planifier en conséquence.
- Suivi et Ajustement : Utilisez le rétroplanning pour suivre les progrès ou projets ? et ajuster les délais si nécessaire. La flexibilité est essentielle pour gérer les imprévus et garantir que le projet reste sur la bonne voie.
- Vous pourrez également utiliser Trello et la gestion de date limite pour obtenir un Kanban vous permettant de gérer le déploiement des fonctionnalités.
Supervision et Vision
Le but de la gestion de projet est de créer un environnement de travail où chaque membre de l'équipe se sent soutenu et motivé à donner le meilleur de lui-même. S'assure que nous utilisons les outils de gestion les plus adaptés, que nous avons une vision claire du découpage et du lotissage du projet, et que notre rétroplanning est solide mais flexible si des imprévus interviennent. En gardant ces éléments à l'esprit, nous concevons des sites web de qualité qui répondent aux attentes de nos utilisateurs et les surpassent.
Bien choisir son hébergeur
Pas de discussion possible : webo-facto est l'outil idéal pour héberger vos sites web. Choisir le bon hébergement est crucial pour garantir la performance, la sécurité et la durabilité de votre site. Que vous créiez un simple site vitrine ou une plateforme e-commerce complexe, l'hébergement que vous choisissez doit être adapté à la dimension de votre projet et à vos exigences spécifiques.
Hébergement mutualisé pour les sites vitrines
Pour les sites vitrines ou les projets de petite envergure, un hébergement mutualisé est souvent la solution idéale. Il permet de partager les ressources du serveur avec d'autres sites, ce qui réduit les coûts tout en offrant une performance suffisante pour des sites avec un trafic modéré.
Vous pourrez également opter pour un serveur dédié où vous mutualisez vos projets de sites vitrines pour réduire vos coûts et centraliser vos projets.
Découvrir nos hébergements mutualisés
Hébergement dédié pour les Sites E-commerce
Pour les projets plus ambitieux comme les sites e-commerce, un hébergement dédié est recommandé. Cela garantit que toutes les ressources du serveur sont exclusivement à votre disposition, offrant une performance optimale, une sécurité renforcée et la capacité de gérer un trafic élevé sans compromis.
Les ressources de RAM seront dédiées au projet et augmenteront les performances du site vis-à-vis d’un hébergement mutualisé.
Voir nos hébergements privés
Engagement pour un hébergement responsable
Nous nous engageons envers la responsabilité environnementale. C'est pourquoi nous proposons un hébergement responsable. Cela signifie que mettons à disposition un centre de données qui utilise des énergies renouvelables, optimise l'efficacité énergétique de ses serveurs et réduit son empreinte carbone. Ce choix n'est pas seulement bénéfique pour l'environnement, mais il reflète également notre engagement envers la durabilité et notre désir de contribuer positivement à la planète.
- Avec webo-facto, vous avez l’assurance d’un hébergement performant, sécurisé et respectueux de l’environnement, adapté à la dimension de votre projet, qu’il s’agisse d’un site vitrine ou d’une plateforme e-commerce. Parce que chaque projet mérite le meilleur, faites confiance à webo-facto pour une expérience d’hébergement sans compromis.
Correctement développer son site
Un développement réussi repose avant tout sur le choix des technologies adaptées aux besoins spécifiques du projet. Chaque site a ses propres exigences en terme de fonctionnalité, de performance et d’évolutivité, et il est crucial de sélectionner les outils et les langages qui répondent le mieux à ces exigences.
- Avant de choisir les technologies, une analyse approfondie des besoins du projet est essentielle. Cela inclut la nature du site (vitrine, e-commerce, application web), le volume de trafic attendu, les fonctionnalités requises et les contraintes budgétaires. Ceci doit être fait en amont également car cela induira forcément les choix d’hébergement et les capacités serveur.
Sélection des langages et frameworks
Pour la plupart des projets web, ces langages, HTML, CSS, JavaScript, sont incontournables. Ils permettent de structurer, styliser et rendre interactif le site.
Des frameworks comme React, Vue.js, ou Angular peuvent être utilisés pour les applications web complexes nécessitant des interfaces utilisateurs dynamiques. Pour les projets backend, Node.js, Django, ou Ruby on Rails peuvent être appropriés. Mais chez nous, cela n’est pas dans nos habitudes de projet.
Nos outils de développement sont :
L’éditeur de code VS Code avec une personnalisation adaptée à notre conception (il en existe d’autres comme Sublime Text, Atome)
Les systèmes de contrôle de version (Git) facilitent la mise en ligne des projets et le travail à plusieurs, il offre la possibilité de mettre des branches de code spécifiques. Comme le lotissage défini au préalable pourra ainsi être combiné grâce à Git.
- Les environnements de développement intégrés (IDE) assurent une efficacité et une organisation optimale du processus de développement.
La performance est un critère primordial dans le développement de tout site web, cela définit également son référencement par google. Une utilisation excessive de JavaScript peut souvent entraîner des temps de chargement plus longs et une expérience utilisateur dégradée et donc un moins bon référencement.
Nos bonnes pratiques de développement :
- Minification et Bundling : La minification des fichiers JavaScript et le bundling permettent de réduire la taille des fichiers envoyés au navigateur, améliorant ainsi les temps de chargement.
- Lazy Loading : Pour les contenus et les scripts non essentiels au chargement initial de la page, le lazy loading permet de différer leur chargement jusqu’à ce qu’ils soient nécessaires. Cela améliore la performance initiale et réduit le temps de chargement perçu. Par exemple pour une image placée en dessous de la ligne de flottaison son chargement passera dans un second temps favorisant ce qui se situe au-dessus de la ligne de flottaison et donc visible par l’utilisateur.
- Analyse de Performance : Utiliser des outils comme Lighthouse, WebPageTest, ou GTmetrix pour analyser et optimiser la performance du site. Ces outils fournissent des recommandations précises pour améliorer les temps de chargement et la réactivité du site. Elles nous permettent d’optimiser et de vérifier notre développement.
- Code Splitting : Diviser le code JavaScript en morceaux plus petits et chargés uniquement lorsque nécessaire (code splitting) permet de réduire la charge initiale et de distribuer la charge de manière plus équilibrée. Chaque fichier JavaScript est dédié à une fonctionnalité spécifique ou à un groupe de fonctionnalités liées. Par exemple, un fichier peut gérer l'authentification des utilisateurs, un autre peut gérer l'affichage des produits, et un autre encore peut s'occuper des interactions avec l'API.
- Éviter les Bibliothèques Inutiles : Utiliser uniquement les bibliothèques et les frameworks nécessaires. Charger des bibliothèques entières pour des fonctionnalités mineures peut fortement alourdir la page. Privilégier les solutions natives du langage ou des bibliothèques plus légères et spécifiques.
- Exemple de bibliothèque Bootstrap : bibliothèque de classes.
- Bibliothèques de typographie par exemple, il n’est pas forcément nécessaire de charger toutes les typographies si elles ne sont pas utilisées.
L’intégration de la CSS au CMS
Notre partenaire accorde une attention particulière au choix du CMS le mieux adapté aux besoins spécifiques de chaque projet.
Voici comment nous procédons :
- Nous commençons par une analyse approfondie des besoins du client, en tenant compte de la nature du projet, de ses objectifs, de son public cible et de ses exigences fonctionnelles, ainsi que sa connaissance du monde du web, ce qui peut déterminer le type de CMS et les fonctionnalités auxquelles il aura accès.
- Nous évaluons ensuite les différentes options de CMS disponibles, les plugins disponibles correspondant au projet ainsi que les possibilités de scalabilité répondant aux exigences et besoins futurs du client.
- Sur la base de cette analyse, nous recommandons au client le CMS qui répond le mieux à ses besoins spécifiques. Cela peut inclure des options telles que WordPress, saytup ou WordPress + woocommerce ou e-majine.
Éviter les composeurs de page dans le cas d'utilisation de WordPress
Dans le cas d'utilisation de WordPress, nous recommandons généralement d'éviter les constructeurs de page (page builders) pour plusieurs raisons :
- La surcharge de Code : Les constructeurs de page peuvent souvent générer un code lourd et complexe, ce qui peut entraîner des performances dégradées et une expérience utilisateur médiocre. On rencontre certaines problématiques comme la perte de référencement, ne construit pas le site sous certaines normes de développement, des templates lourd à charger.
- La dépendance : Les sites construits avec des constructeurs de page peuvent devenir fortement dépendants de ces outils, ce qui les rend moins flexibles et plus difficiles à maintenir à long terme.
- La personnalisation limitée : Bien que les constructeurs de page offrent une certaine facilité de création de mises en page, ils peuvent limiter la personnalisation et la créativité dans la conception du site.
- Au lieu de cela, nous privilégions une approche basée sur des thèmes légers et des techniques de codage personnalisées pour créer des mises en page élégantes et performantes. Notre prestataire Medialibs à choisi d'opter pour ACF et a personnalisé son usage permettant d’alléger la demande en ressource du serveur au passage.
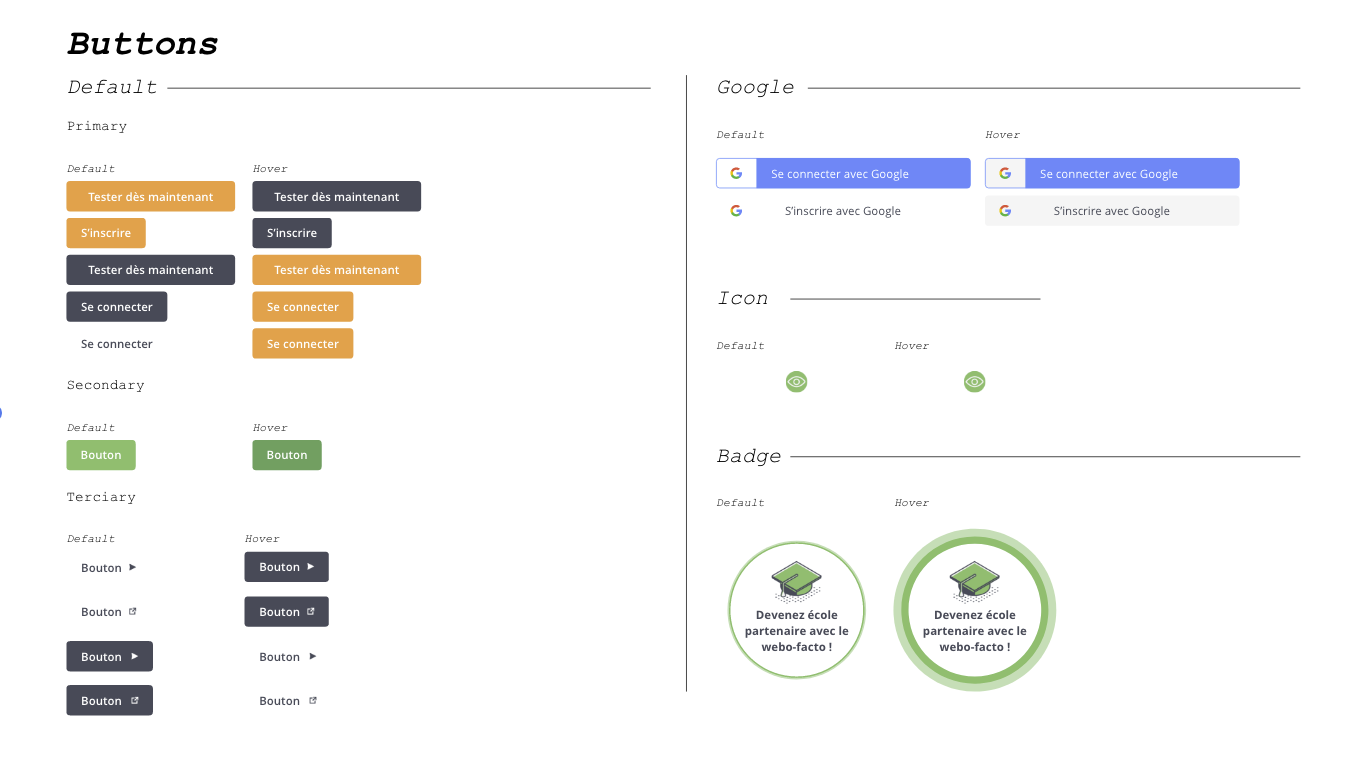
Préparation des Classes CSS
L’importance de la préparation des classes CSS pour garantir un code CSS bien organisé et facile à maintenir.
Notre méthodologie CSS : Nous utilisons des méthodologies CSS telles que BEM (Block, Element, Modifier) ou OOCSS (Orienté Objet CSS) et Display Flex.
Voici comment nous procédons :
- Le BEM est très utile lorsque l’on fait de l’atomic design, principe de conception web identique aux design system.
- Le OOCSS nous permet de définir des grilles comme celles de Bootstrap et concevoir grâce à des colonnes et des grilles.
- Nous ajoutons également le fonctionnement Flex. Le display flex favorise l’adaptativité du site entre les desktop, mobile et tablette, l’ajout de contenu sera également simplifié.
- La réutilisation des classes : Nous favorisons la réutilisation des classes CSS autant que possible pour éviter la duplication de code et encourager la cohérence dans la conception du site. Aujourd’hui, si les équipes projet ne fournissent pas au minimum un KIT UI, nous ne commençons pas l’intégration du site. Il est devenu indispensable en méthodologie de conception et d’usage utilisateur. Les design system sont un avantage pour les utilisateurs, les concepteurs et les intégrateurs. Voir le Design system de webo-facto.
- Gestion des Spécificités : Nous évitons les spécificités excessives dans notre code CSS en suivant des principes de sélecteurs spécifiques et en utilisant des cascades judicieuses pour éviter les conflits.

Le recettage commence avant sa réalisation
Une phase de recettage rigoureuse et bien planifiée, favorise la mise en ligne et la réalisation des fonctionnalités. Au webo-facto et Medialibs, nous utilisons des outils de recettage
Nous utilisons principalement 3 outils :
- Trello : Nous utilisons Trello, évidemment l’outil ultime pour tout gérer, organiser et suivre l'avancement de la recette. Les cartes Trello nous permettent de lister les éléments à tester, d'attribuer des tâches aux membres de l'équipe et de suivre l'évolution de chaque étape.
- Marker.io : Pour agrémenter les retours dans notre tableau de recettage, nous utilisons Marker.io. Les clients ou nous même, peuvent signaler des bugs ou des suggestions en annotant des captures d'écran, ce qui facilite la communication et la résolution rapide des problèmes. Cela facilite également la priorisation des retours en gestion de projets et sensibilisation sur les retours auprès des équipes, suggérant ainsi une optimisation des développements pour les prochains projets.
- Pour compiler l’ensemble des tests, Excel, l'outil complémentaire de google doc identifié lors de la phase de planification ainsi que figjam permettant de noter les étapes effectuer et celles en attente d'exécution en fond de tâche.
Planifier la Recette
La planification est une étape cruciale pour s'assurer que la recette se déroule sans accroc.
- En amont lors de la définition des lots de fonctionnalité et leur conception, le recettage peut commencer à ce moment-là. Nous définissons des parcours, tunnel de conversions, états attendus et résultats possibles. Lors de la création du cahier de recettage, nous pouvons ainsi reprendre les EPIC et vérifier le bon développement de chacun.
- La recette se fait par une équipe dédiée ou le chef de projet (product owner), au fur et à mesure de la livraison des EPIC ou Lot fonctionnel, une fois validée de son côté, la recette est expliquée et transférée au client pour vérifier les derniers détails propres au client. L’implication du client est indispensable dès le début du projet dans cette phase finale si possible.
- Idéalement, les contenus seront également intégrés avant le recettage, offrant au client une projection finale sur son besoin et ses attentes. On sait que cette partie, n’est pas toujours la plus simple, lors d’une refonte on possède les contenus initiaux, mais lors d’une création de site il est indispensable d’avoir une idée quasi précise du message transmis pour avoir des structures de pages.
- Des tests exhaustifs sont indispensables, une fois les contenus en place, nous effectuons des tests sur toutes les fonctionnalités du site. Nous vérifions la compatibilité sur différents navigateurs et appareils, la performance générale, ainsi que l'ergonomie et l'expérience utilisateur. Et surtout n’oublions pas de noter l’ensemble de ces tests dans un cahier de tests, facilitant la traçabilité de ces derniers.
- Nous écrivons également les différents état d'avancée des tests permettant d'attendre si besoin la réalisations de tâches de fond, par exemple, cela nous permet de reprendre là ou nous avions dû attendre pour la réalisation de cette dernière.

Une fois la phase de recettage terminée, vient la mise en ligne
La mise en ligne d’un site web est une étape cruciale qui nécessite une préparation minutieuse pour garantir une transition fluide et sans accroc. Nous accordons une grande importance à cette phase pour assurer que tout se passe dans les meilleures conditions.
Prévoir le jour de la mise en ligne et surtout JAMAIS OH GRAND JAMAIS un vendredi ????, Pourquoi me direz-vous ? Si jamais il y a un bug ou quoi que ce soit il y aura quelqu’un pour gérer le lendemain. C’est une des préconisations que l’on entend que ce soit côté webo-facto ou Medialibs (ou ailleurs d’ailleurs).
On vérifie et on re-vérifie, mais quoi ? :
- La configuration de la zone DNS : Champ A (adresse IP), CNAME (alias), les NS (Name system) du serveurs, les SPF si votre client possède des domaines mails et autres enregistrements nécessaires.
- La sécurité du site : L’installation du certificat SSL sur le Nom de domaine déjà commandé évidemment. Configurez les redirections automatiques pour que toutes les requêtes HTTP soient redirigées vers HTTPS, assurant ainsi que toutes les interactions avec le site sont sécurisées. Pensez à commander votre SSL 2 à 3 jours avant la mise en ligne. L’anticipation est l’art d’une bonne mise en ligne.
- La propagation de la zone DNS peut prendre jusqu’à 48h, vous pourrez utiliser les outils DNS checker ou DIG pour effectuer ces vérifications.
La maintenance, incluse et pas incluse
La période de garantie de site
Celle qui est incluse nous l'appellerons : La période de Garantie, garantissant ainsi la satisfaction de nos clients et la stabilité du site.
Voici comment nous gérons cette période :
- Durée de la Garantie : Nous offrons une période de garantie de 4 mois après la mise en ligne du site. Pendant cette période, nos clients peuvent signaler tout bug ou problème de fonctionnement qu'ils rencontrent.
- Les corrections de bugs liés au développement, signalés pendant la période de garantie sont effectuées sans frais supplémentaires. Nous nous engageons à résoudre ces problèmes rapidement et efficacement.
- Une fois la période de garantie de 4 mois écoulée, les corrections de bugs seront facturés selon nos tarifs en vigueur. Nous restons transparents sur ces conditions dès le départ pour éviter toute confusion.
Les maintenances non incluse possibles
La maintenance évolutive : Les demandes d'évolution ou d'ajout de nouvelles fonctionnalités ne sont pas couvertes par la période de garantie. Ces travaux supplémentaires seront discutés et facturés séparément.
Se renseigner auprès de Medialibs sur le sujet.
La maintenance sécuritaire et préventive : Notre service de maintenance Evolutis assure la sécurité et la mise à jour de votre site WordPress de manière rigoureuse :
- En réalisant des audits approfondis du noyau et des plugins avec classification selon leur niveau de sécurité,
- En assurant une veille sécuritaire continue pour identifier et appliquer rapidement les patchs correctifs et mises à jour de sécurité,
- En mettant en œuvre proactivement les correctifs et mises à jour nécessaires pour maintenir la sécurité et la performance du site,
- En effectuant la mise à jour régulière du noyau WordPress pour bénéficier des dernières améliorations et fonctionnalités afin de garantir que votre site soit toujours sécurisé, performant et à jour grâce à une gestion proactive et experte de la maintenance.
Commander une maintenance ou Découvrir notre maintenance
A très vite
L'équipe webo-facto