L'UX et les lois de Gestalt applications et exemples
La gestalt Théorie en UX, comment s’en servir ?
Fondement numéro 1, la gestalt théorie, il fallait bien commencer quelque part, mais il en existe pleins d’autres, que je vous présenterais plus tard.
“La Loi de la Gestalt, une théorie fondamentale en psychologie, énonce que notre cerveau a une tendance naturelle à organiser les stimulis sensoriels en des structures significatives et cohérentes. Gestalt est un terme allemand qui signifie "forme" ou "configuration".
Il existe plusieurs principes de base illustrant cette théorie
La loi de la proximité
Les éléments qui sont proches les uns des autres sont perçus comme étant liés ou faisant partie d'un ensemble.

Illustration maquette UX
La Loi de proxémie, en termes simples, stipule que les éléments qui sont proches les uns des autres sont perçus comme étant liés ou faisant partie d'un même groupe.
Voici comment cette loi est appliquée dans l'image :
- Organisation visuelle, les deux sections sont clairement séparées par des espaces et des cadres distincts, ce qui aide les utilisateurs à comprendre rapidement que les informations personnelles et les informations de l'entreprise sont des groupes distincts. Ceci est une application directe de la loi de proxémie, car elle utilise la proximité pour organiser et structurer les informations de manière logique et intuitive.
- Bouton de Validation, en bas du formulaire, un bouton gris avec l'inscription "Je me créer un compte" est placé. Ce bouton est séparé des autres éléments, soulignant ainsi son importance et sa fonction de validation finale des informations saisies.

Illustration site UX/UI
La loi de proxémie est appliquée de plusieurs manières dans cette image :
- Groupement visuel : Les informations sont regroupées dans un encadré rouge, séparant clairement cette section du reste de la page.
- Proximité des éléments liés : Les descriptions des avantages sont proches les unes des autres et bien organisées, ce qui permet aux utilisateurs de les comprendre comme étant des éléments liés et complémentaires.
- Espace et séparation : Les espaces entre les différentes sections (texte, illustration, bouton) aident à structurer le contenu de manière logique et intuitive, rendant l'information facilement accessible.

La loi de la similarité
Les éléments qui partagent des caractéristiques similaires, telles que la forme, la couleur, la taille, ou le mouvement, sont perçus comme étant liés ou faisant partie d'un même groupe.

Exemple maquette UX
- Structure du texte et des boutons : L'utilisation d'une structure de texte identique et de boutons uniformes dans chaque section renforce l'idée que chaque section fait partie d'un ensemble cohérent d'offres. Les utilisateurs peuvent ainsi naviguer facilement entre les sections et comprendre qu'elles sont liées.
- Style visuel cohérent : La mise en page, les couleurs, les tailles des éléments et les espacements sont constants à travers toutes les sections, ce qui facilite la reconnaissance et la mémorisation des éléments comme appartenant au même groupe.

Exemple site UX/UI
- Uniformité des cartes d'articles, chaque carte d'article a une structure similaire avec un titre en gras, une image d'illustration, une date, une catégorie, un résumé et un lien. Cette uniformité permet aux utilisateurs de reconnaître instantanément chaque élément comme un article de blog.
- Disposition et alignement, les articles sont alignés de manière uniforme en rangées et colonnes, créant une grille visuelle claire. Cela renforce l'idée que ces articles font partie d'un même groupe ou catégorie de contenu.
- Style visuel cohérent, les couleurs, les polices de caractères, les espacements et les tailles des éléments sont constants à travers toutes les cartes d'articles. Cette cohérence visuelle aide à structurer l'information et à faciliter la navigation pour les utilisateurs.

La loi de la continuité
Les éléments qui sont alignés ou continus sont perçus comme étant liés et formant une ligne ou un motif continu, plutôt que comme des éléments séparés.
Exemple maquette UX
- Alignement des sous-catégories : Les sous-catégories sont alignées horizontalement, ce qui guide l'œil de l'utilisateur de gauche à droite. Cette disposition permet de suivre naturellement le chemin des catégories sans interruption.
- Structuration logique : Les éléments alignés de manière continue suivent une logique de navigation intuitive, facilitant l'expérience utilisateur en guidant l'œil et l'attention de manière fluide à travers les différentes sections du menu.

Exemple site UX/UI
- Alignement des éléments du menu, les éléments du menu déroulant sont alignés verticalement sous la catégorie "Fonctionnalités". Cet alignement crée un chemin visuel clair pour l'utilisateur, lui permettant de suivre facilement les options disponibles dans cette catégorie.
- Hiérarchie visuelle, le menu déroulant s'aligne parfaitement avec le texte de la catégorie "Fonctionnalités" dans le menu principal. Cela crée une continuité visuelle et hiérarchique, facilitant la navigation pour l'utilisateur.
- Couleurs et styles cohérents, les éléments du menu déroulant utilisent des couleurs et des styles similaires, ce qui renforce la continuité visuelle et aide les utilisateurs à comprendre que ces options sont toutes liées à la catégorie "Fonctionnalités".
La loi de la clôture
Les gens ont tendance à percevoir les formes incomplètes comme étant complètes en remplissant les parties manquantes.

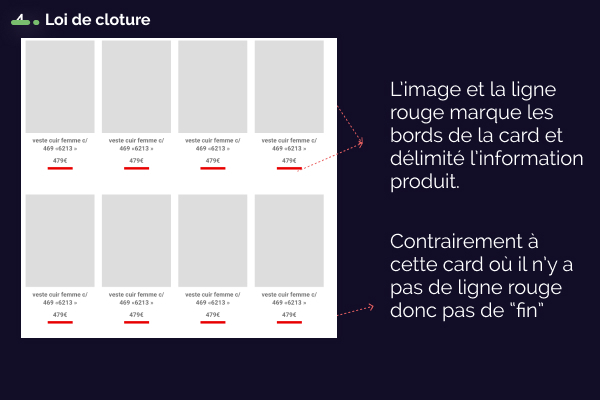
Exemple maquette UX
- Perception des formes complètes, bien que les images des produits soient absentes (remplacées par des zones grises), les utilisateurs perçoivent les cadres comme des unités complètes et distinctes. La loi de clôture permet aux utilisateurs de percevoir chaque cadre comme un produit complet, même si certaines informations visuelles sont manquantes.
- Encadrement et séparation, chaque produit est encadré de manière à le distinguer visuellement des autres. Même si les bords des produits ne sont pas explicitement marqués, les espaces entre les produits et la disposition en grille permettent aux utilisateurs de percevoir chaque produit comme une entité distincte.
- Organisation visuelle, la grille structurée aide à organiser visuellement les produits, ce qui facilite la perception de chaque élément comme une unité distincte dans un ensemble ordonné.

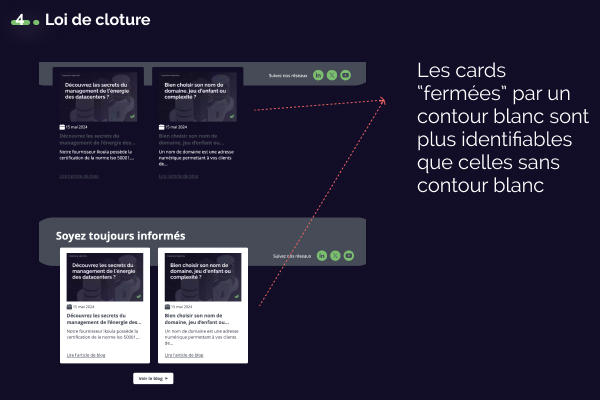
Exemple site UX/UI
- Sur les cards du haut, la loi de clôture est moins évidente car les cartes manquent de bordures distinctes. Les utilisateurs doivent se fier davantage à l'espacement et à la disposition pour percevoir chaque carte comme une unité complète.
- Sur les cards du bas, la loi de clôture est plus évidente avec des cadres bien définis et une ombre, aidant les utilisateurs à percevoir chaque carte comme une unité distincte et complète.

La loi de la symétrie
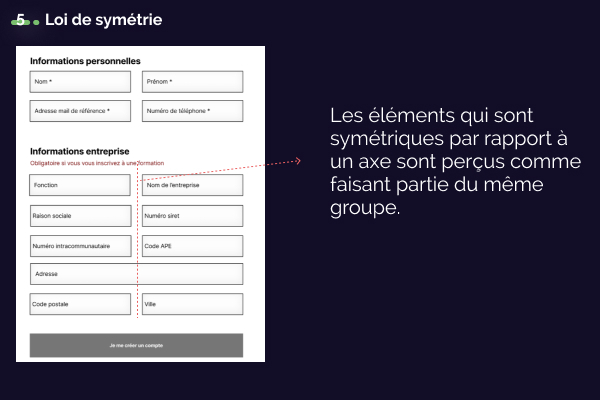
Les éléments qui sont symétriques par rapport à un axe sont perçus comme faisant partie du même groupe.

Exemple maquette UX
- Alignement symétrique, les champs dans chaque section sont disposés de manière symétrique. Chaque paire de champs (à gauche et à droite) est alignée, créant un équilibre visuel qui rend le formulaire plus ordonné et harmonieux.
- Organisation visuelle, les champs sont organisés en deux colonnes, chaque colonne contenant des champs de taille égale et espacés uniformément. Cette disposition symétrique facilite la perception d'un ordre et d'une structure clairs.
- Cohérence des champs : Tous les champs ont une taille et un style cohérents, renforçant l'uniformité et l'équilibre du formulaire. La disposition symétrique des champs permet aux utilisateurs de parcourir et de remplir le formulaire plus facilement.
- En-tête et sous-titres alignés : Le titre principal et les sous-titres des sections ("Informations personnelles" et "Informations entreprise") sont également centrés et alignés, renforçant la symétrie globale du formulaire.

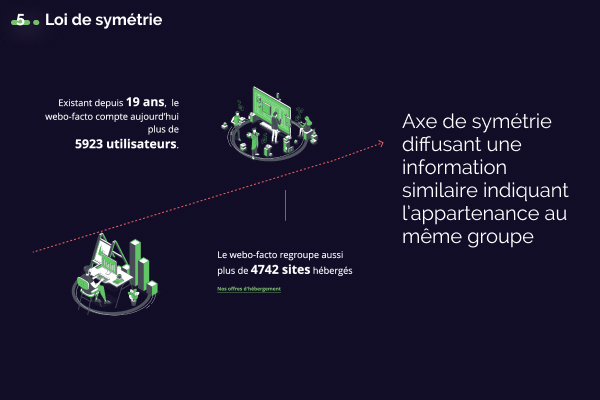
Exemple site UX/UI
- Disposition symétrique, l'image est organisée de manière symétrique avec deux sections principales en haut (gauche et droite) et deux sections en bas (gauche et droite). Cette disposition crée un équilibre visuel harmonieux.
- Textes et illustrations équilibrés, créent une symétrie verticale et horizontale qui aide à structurer l'information de manière claire et organisée.
- Alignement des éléments, ils sont alignés de manière à former un cadre symétrique. Par exemple, le texte en haut à gauche est aligné avec l'illustration en haut à droite, et l'illustration en bas à gauche est alignée avec le texte en bas à droite.
- Hiérarchie visuelle, les chiffres importants et les mots-clés en gras dans les textes attirent l'attention de manière équilibrée, contribuant à une hiérarchie visuelle qui respecte la symétrie de l'ensemble.

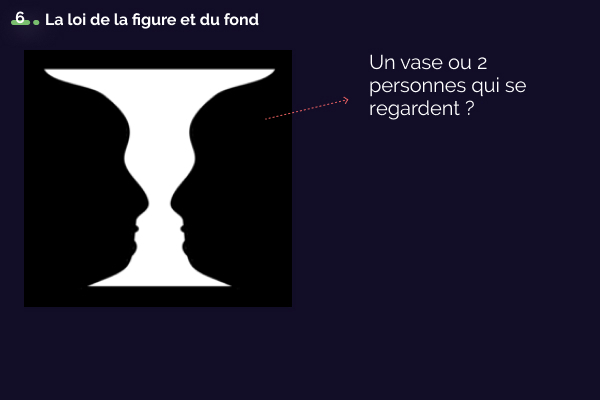
La loi de la figure et du fond
Les éléments peuvent être perçus soit comme des objets distincts (la figure) soit comme un arrière-plan (le fond), mais pas les deux en même temps.


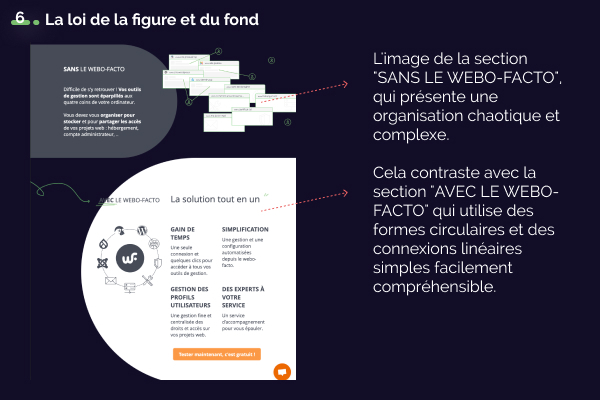
Exemple UX/UI
Sans le webo-facto, la section montre une situation complexe et désordonnée, où les outils de gestion sont dispersés, rendant difficile la gestion efficace. Les fenêtres de navigateurs et les icônes dispersées illustrent la complexité.
Avec le webo-facto, la section montre une situation simplifiée et ordonnée, où tous les outils de gestion sont centralisés autour d'un seul point. La représentation circulaire avec le logo central et les icônes interconnectées simplifie la perception et montre une organisation claire et intuitive.
- Perception de formes simples, l'image de la section "AVEC LE WEBO-FACTO" utilise des formes circulaires et des connexions linéaires simples, aidant les utilisateurs à percevoir un système cohérent et facilement compréhensible. Cela contraste avec la section "SANS LE WEBO-FACTO", qui présente une organisation chaotique et complexe.
- Organisation visuelle, la mise en page elle-même est symétrique et équilibrée, avec deux sections distinctes comparant directement les deux états. La structure visuelle guide l'œil de l'utilisateur de la complexité vers la simplicité, renforçant l'idée que le webo-facto simplifie la gestion des outils.

L’équipe webo-facto
A très vite









