Maximiser les performances de votre serveur pendant les pics de trafic
Temps de chargement d'une page web : Statistiques
Le temps de chargement d'une page web est un critère crucial pour l'expérience utilisateur et la performance globale du site. Voici quelques statistiques clés :
- Impact sur les utilisateurs
53% des visiteurs mobile quittent une page qui met plus de 3 secondes à se charger.
Un retard de 1 seconde peut réduire les conversions de 7%.
- Temps de chargement moyen
Les sites e-commerce les plus performants se chargent en moins de 2 secondes.
La moyenne des temps de chargement pour les sites sur les serveurs optimisés est de 2.5 à 3 secondes.
- Performance des serveurs
Un serveur avec une bonne configuration et constitué d’un logiciel (application) efficient peut répondre en 200 à 500 ms.
L'utilisation de techniques comme la mise en cache et les CDNs peut améliorer le temps de réponse global de 30 à 40%.
Plus de performance = plus de conversion
L’expérience utilisateur c’est aussi la performance, celle-ci est cruciale pour maximiser les conversions, plus votre site sera rapide plus votre visiteur obtiendra la réponse à sa recherche et moins il ira voir sur un autre site. Un site rapide et réactif améliore l'expérience utilisateur, augmente la satisfaction et réduit le taux de rebond. Et ce sont des statistiques que Google observe pour référencer votre site.
Voici comment vous pouvez optimiser les performances de votre site pour booster les conversions et limiter la charge serveur.
Réduire le temps de résolution DNS
Le temps de résolution DNS est le temps nécessaire pour convertir un nom de domaine en adresse IP.
Le temps de résolution DNS rapide est important pour optimiser la vitesse de chargement de votre site. Utilisez des services DNS performants et géographiquement distribués pour réduire ce temps et améliorer l'hébergement de votre site web, notamment pour les sites WordPress.
Plus précisément, le Time-to-Live (TTL) détermine la durée pendant laquelle un enregistrement DNS est mis en cache avant d'expirer, variant de quelques jours à plusieurs années. Un TTL approprié et des serveurs DNS bien répartis géographiquement améliorent significativement les temps de chargement de votre site web.
Supprimer la latence réseau
La latence réseau est le délai entre une requête de l'utilisateur et la réponse du serveur. Minimiser la latence est crucial pour garantir des temps de réponse rapides. Choisissez un hébergement de site web avec une infrastructure réseau robuste et bien connectée. L'utilisation de CDN (Content Delivery Networks) pourra également aider à réduire la latence en servant le contenu depuis des serveurs proches de l'utilisateur.
Avantages d'un CDN dans la latence réseau
Un Content Delivery Network (CDN) est une infrastructure de serveurs distribués géographiquement qui travaillent ensemble pour fournir un contenu web plus rapide aux utilisateurs en fonction de leur emplacement. Les avantages d'un CDN pour réduire la latence réseau incluent :
- Proximité du serveur : Un CDN place le contenu plus près des utilisateurs finaux, ce qui réduit la distance que les données doivent parcourir et, par conséquent, le temps de réponse.
- Routage optimisé : Utilise des algorithmes sophistiqués pour diriger les requêtes via des chemins de réseau les plus rapides et les moins encombrés.
- Réduction de la charge du serveur : En distribuant les requêtes sur plusieurs serveurs, un CDN évite la surcharge d'un seul serveur, garantissant ainsi des réponses plus rapides. (On y revient à notre charge serveur).
- Mise en cache : Stocke les copies des pages web en cache, permettant un accès rapide aux ressources fréquemment demandées sans avoir à interroger le serveur d'origine chaque fois.
Optimiser les dépendances bloquant le rendu
Les dépendances bloquant le rendu, telles que les scripts JavaScript et les CSS, peuvent ralentir le temps de chargement de votre page. Optimisez le chargement de ces ressources pour améliorer la performance, ou appliquez un lazyloading sur les images, cela les chargera progressivement.
Calcul du rendu et layout shift
Le calcul du rendu et les décalages de mise en page (layout shift) impactent directement l'expérience utilisateur. Réduisez les décalages en spécifiant les dimensions des éléments en amont et en optimisant les scripts qui manipulent le DOM.
Un mauvais CLS (cumulative layout shift) va nuire à l’expérience utilisateur de votre page. Le CLS c’est par exemple, l’apparition d’une zone Marketing par exemple qui décalera votre contenu et rendra désagréable la lecture d’un article par exemple.
Si vous obtenez un bon CLS c’est que votre page est stable et l’expérience optimale, vous pourrez vérifier cela grâce aux Core Web Vitals de Google, ou sur des sites comme GT Metrix ou pagespeed, vous participerez également à la mise en place de bonnes pratiques d’éco-conception.
En intégrant ces pratiques, vous assurerez non seulement un hébergement de site web performant mais aussi une expérience utilisateur fluide, augmentant ainsi les chances de conversion sur votre site.
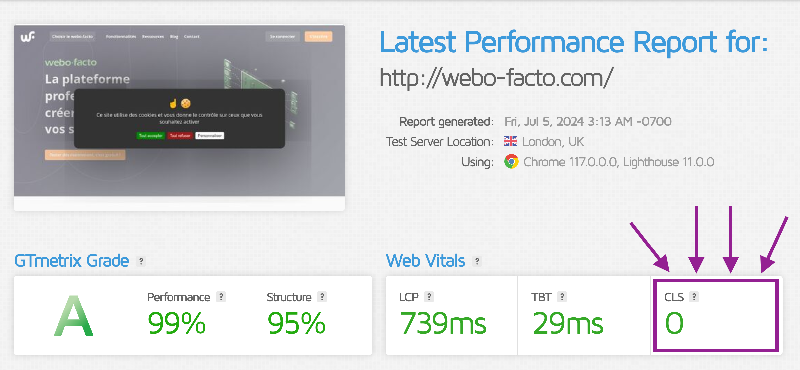
Exemple des web core vital pour le site du webo-facto en Desktop :
Notre CLS est de 0,002 : Cela mesure la stabilité visuelle de la page.
- Au delà de 0,1 le CLS est considéré comme médiocre.

Profiter du HTTP/2
L'adoption de HTTP/2 permet une meilleure gestion des requêtes parallèles, réduisant ainsi les temps de chargement des pages et améliorant la performance globale du site.
Pour un site e-commerce, où la rapidité et l'efficacité sont cruciales pour la conversion des visiteurs en clients, HTTP/2 offre des avantages significatifs :
- Temps de chargement plus courts et réduction des abandons de panier et amélioration de l'expérience utilisateur.
- Meilleure gestion des ressources et optimisation du chargement des images de produits, scripts d'analyse, et feuilles de style.
- Sécurité renforcée et protection accrue des données sensibles des utilisateurs.
Les petits plus en compléments
Réduire le stockage des cookies
Les cookies sont des données qui sont transportées entre votre ordinateur et le serveur À CHAQUE REQUÊTE ! Plus vous avez de cookies, plus vous emmenez des valises avec vous. Cela ralenti le réseau et donc la perf du site, nous parlons bien des cookies rattachés au nom de domaine et pas des cookies liés à analytics par exemple.
Retrouvez notre article complet sur le localstorage qui vous explique comment réduire notre consommation de cookies et donc ce poids que chacun de vos utilisateurs transporte à chaque fois.
Un serveur par tâche
Séparer les ressources statiques des ressources dynamiques (CDN)
Utiliser un CDN pour les ressources statiques, comme les images et les scripts, permet de réduire la charge sur le serveur principal et d'accélérer la livraison de ces ressources aux utilisateurs, ce qui est particulièrement important pour les sites e-commerce.
Utiliser des outils d’analyse
Des outils comme l'inspecteur de navigateur et Google PageSpeed Insights aident à identifier et à corriger les problèmes de performance, optimisant ainsi la vitesse de chargement des pages et améliorant l'expérience utilisateur.
En intégrant également des pratiques d’éco-conception vous pourrez booster vos performances de chargement de pages. L’outil Green it intégré à votre inspecteur vous donnera quelques bases de travail.
En appliquant ces techniques, vous pouvez améliorer significativement les performances de votre site web, augmentant ainsi vos taux de conversion et offrant une meilleure expérience à vos utilisateurs.
Conclusion : Le serveur est rarement le point faible, le temps de chargement d’une page est généralement à 80% en dehors du serveur.
Finalement lorsque l’on reprend toutes les étapes de chargement nécessaires à la visualisation d’un site pour un client :
- Résolution DNS
Le serveur traduit le nom de domaine en une adresse IP.
- Connexion au serveur
Établissement d'une connexion TCP entre le client et le serveur.
- Traitement des requêtes HTTP
Le serveur reçoit et traite les requêtes HTTP du client.
Pour chaque requête, le serveur génère une réponse appropriée : page HTML, image, script, etc…
- Exécution de scripts côté serveur
Si le site utilise des scripts côté serveur (PHP, Python, etc.), le serveur les exécute pour générer du contenu dynamique.
Par exemple un script qui organise et affiche des articles paginés sur un site web WordPress.
- Accès aux bases de données
Le serveur interagit avec les bases de données pour récupérer ou stocker des informations.
- Envoi des réponses
Le serveur envoie les réponses HTTP (contenu de la page) au client.
- Gestion des fichiers statiques
Distribution de fichiers statiques (images, CSS, JS) depuis le serveur ou via un CDN.
Résumé des optimisations de performances serveur
- Mise en cache
Réduire les temps de réponse en stockant en cache les requêtes fréquentes.
- Utilisation de CDN
Délivrer les fichiers statiques via des réseaux de distribution de contenu pour réduire la charge du serveur et améliorer la latence.
- Compression des fichiers
Compresser les fichiers envoyés pour réduire les temps de chargement.
- Minimisation des requêtes HTTP
Combiner les fichiers CSS et JS pour réduire le nombre de requêtes.
A très vite,
L'équipe webo-facto









